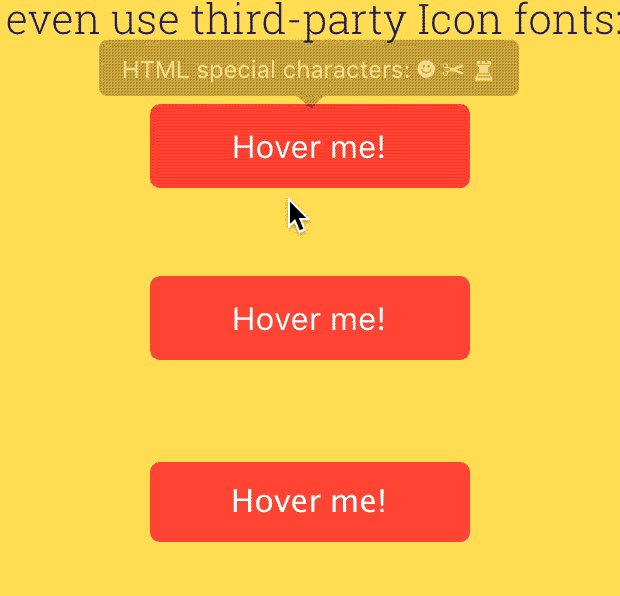
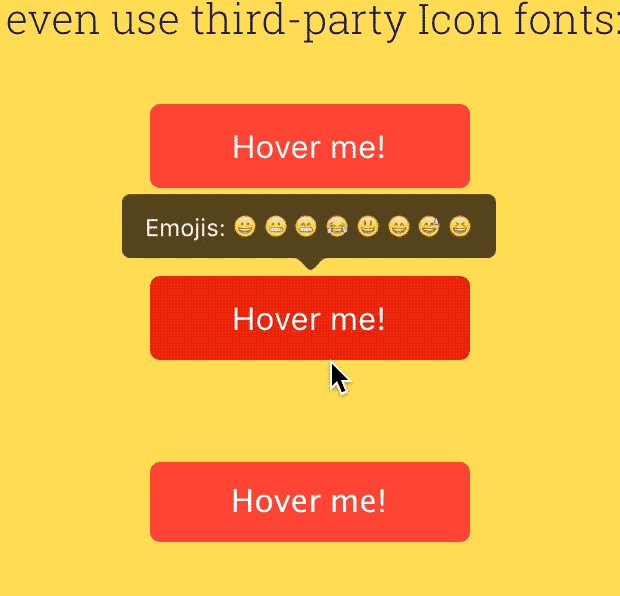
Balloon.css lets you add tooltips to elements without JavaScript and in just a few lines of CSS.You can also add any HTML special character to your tooltips, or even use third-party Icon fonts:
Balloon.css make use of pseudo-elements thus self-closing elements such as img, input and hr will not render tooltips.
Also keep in mind that if pseudo elements are already in use on a element, the tooltip will conflict with them resulting in potential bugs.