If you try to place labels for points on a timeline (or any 1D space), one common problem is the labels often overlap. How about making the labels push each other.
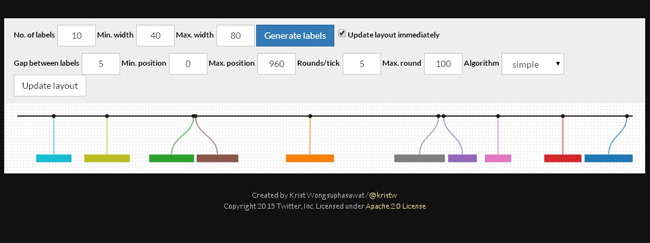
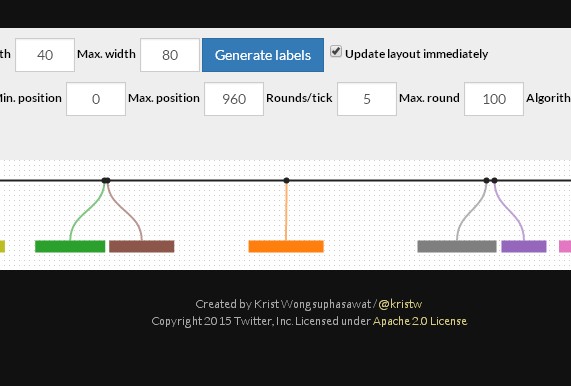
You can play with the interactive demo below to see how Labella handles randomly generated labels with different parameters.
Moreover, if you are looking for a ready-to-use timeline component with Labella’s smart labeling instead of building your own timeline from scratch, check out d3Kit-timeline.