This is a list of free jQuery checkbox and radio button plugins to use in your web design projects.Checkboxes are often shown on the screen as a square box that can contain white space (for false) or a tick mark or × (for true).Radio buttons are used when there is a list of two or more options that are mutually exclusive and the user must select exactly one choice. In other words, clicking a non-selected radio button will deselect whatever other button was previously selected in the list.
So here is the collection of free jQuery checkbox and radio button plugins.
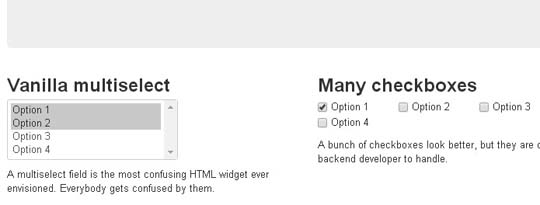
Checkbox-field
 A jquery plugin that turns multiselect fields into a field of checkboxes.
A jquery plugin that turns multiselect fields into a field of checkboxes.
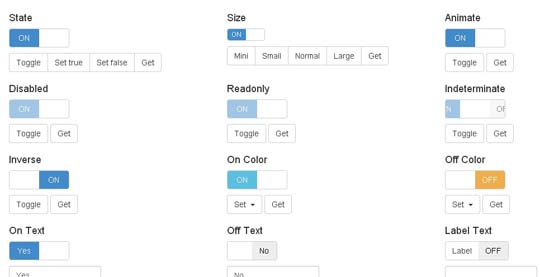
Bootstrap Switch
 Turn checkboxes and radio buttons in toggle switches.
Turn checkboxes and radio buttons in toggle switches.
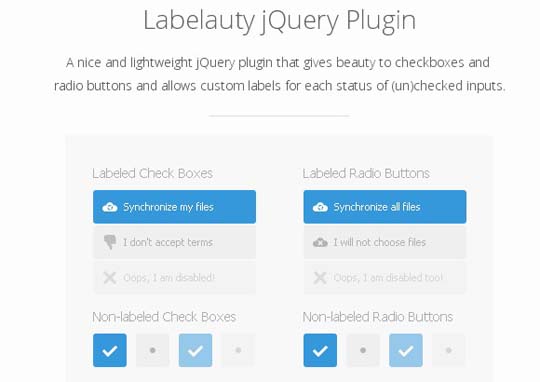
Labelauty – jQuery Plugin for Radio and Checkbox Inputs
 A nice and lightweight jQuery plugin that gives beauty to checkboxes and radio buttons and allows custom labels for each status of (un)checked inputs.
A nice and lightweight jQuery plugin that gives beauty to checkboxes and radio buttons and allows custom labels for each status of (un)checked inputs.
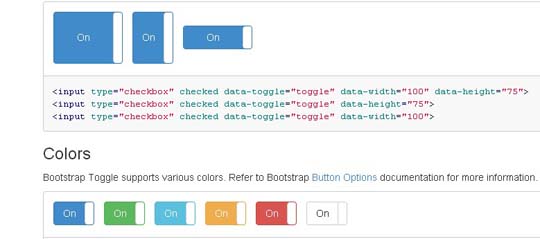
Bootstrap Toggle
 Bootstrap Toggle is a highly flexible Bootstrap plugin that converts checkboxes into toggles.
Bootstrap Toggle is a highly flexible Bootstrap plugin that converts checkboxes into toggles.
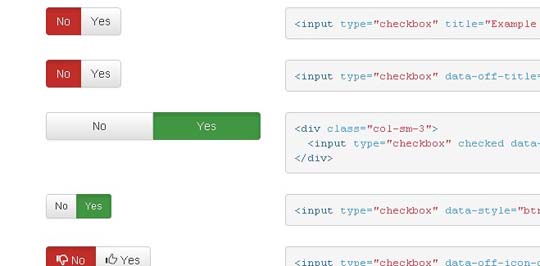
Bootstrap Checkbox
 A checkbox component based on Bootstrap framework.
A checkbox component based on Bootstrap framework.
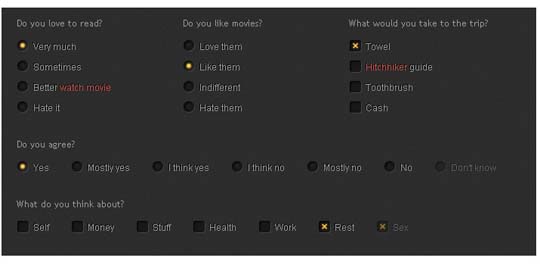
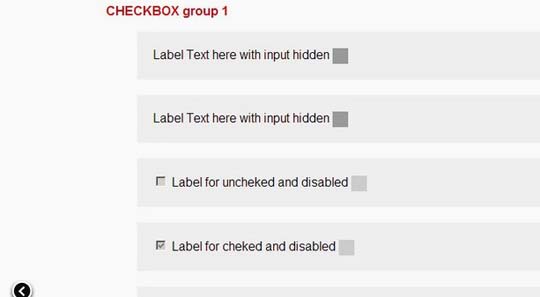
jQuery Custom Form
 Plugin that allows you to play with input type(checkbox and radio) design, with disabled action and custom SELECT.
Plugin that allows you to play with input type(checkbox and radio) design, with disabled action and custom SELECT.
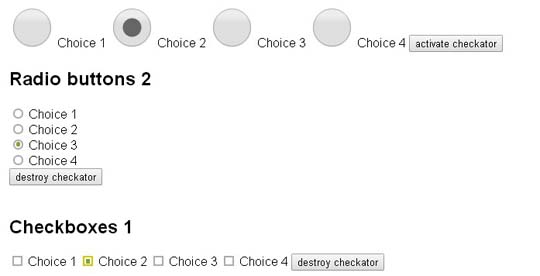
Checkator
 Checkator is a jQuery-based replacement for radio and checkbox elements.
Checkator is a jQuery-based replacement for radio and checkbox elements.
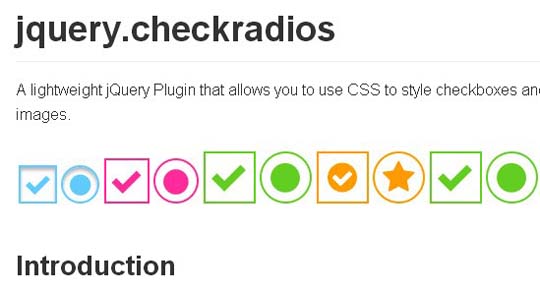
CheckRadios
 A jQuery Plugin that allows you to use CSS to style checkboxes and radios without using images.
A jQuery Plugin that allows you to use CSS to style checkboxes and radios without using images.
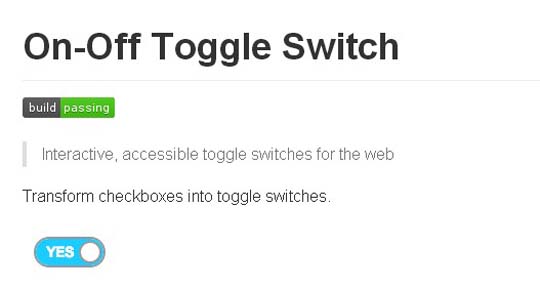
On-Off Toggle Switch
 Interactive, accessible toggle switches for the web.
Interactive, accessible toggle switches for the web.
Switchery
 Switchery is a simple component that helps you turn your default HTML checkbox inputs into beautiful iOS 7 style switches in just few simple steps. You can easily customize switches, so that they match your design perfectly.
Switchery is a simple component that helps you turn your default HTML checkbox inputs into beautiful iOS 7 style switches in just few simple steps. You can easily customize switches, so that they match your design perfectly.