Today’s free design resource Smart icon set is designed and released as a freebie by Roman Malashkov. This icon set contains 40 free icons (32x32px, 64x64px) and each icon comes in SVG, EPS, PNG, Sketch formats. Smart House Icon Set is absolutely free for commercial and personal use.
A subtle tilt effect for images. The idea is to move and rotate semi-transparent copies with the same background image in order to create a subtle motion or depth effect. Basically add a tilt effect to an image by subtly moving copies of layers of semi-transparent divisions with the respective background-image. This technique uses some CSS properties that only work in modern browsers (i.e. 3D Transforms). The effect only works on hover which means that…
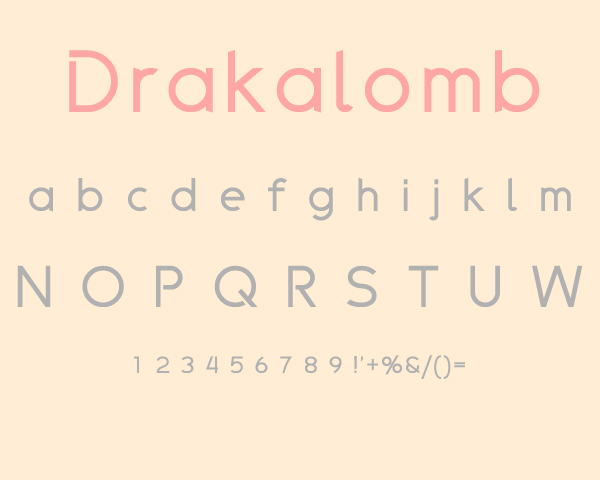
Here on Designbeep,we also aim to help designers to find free yet high quality resources whether for your web design projects or graphic design projects.Who doesn’t like freebies? Well,although we bring together free font collections time to time we decided to share a free font everyday and today’s free font Drakolomb is designed by G3Typefaces. A geometric typefaceinspired in “Anklada” and “Century Gothic” and 100% Free.
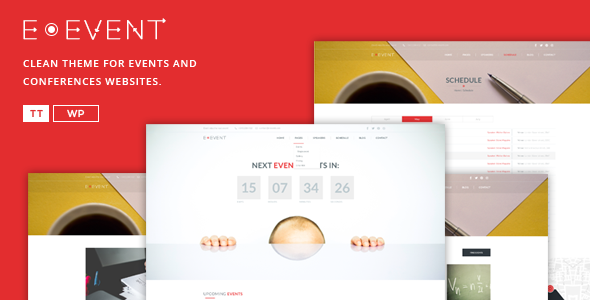
E-event is a fresh and modern WordPress Theme for your events website. Designed according to all the latest trends and techniques, it will make your site a real stand out. With this theme you get a eye-catching layout. It’s is really simple to install and customize due to its flexible structure, and you get Free Premium Support from Tesla Themes. Features: Upcoming events carousel Filtrable Events Counter till the next event Several pricing layouts Two…
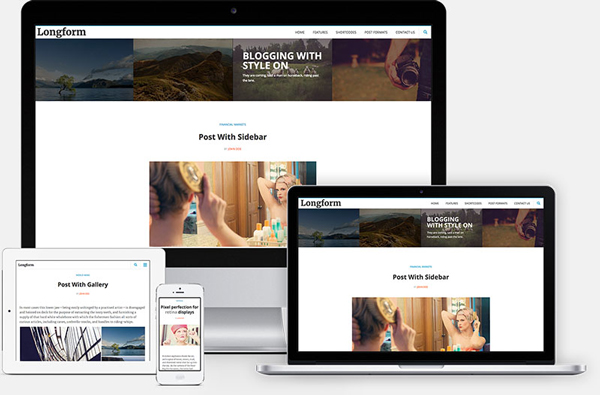
Longform is the only free WordPress theme designed to be fully compatible with the powerful Aesop Story Engine plugin. It includes beautiful styles for all Aesop story modules right out of the box; no code snippets or extra configuration required. All the theme graphics scale beautifully on hi-def screens. With ultra-sharp graphics Longform theme looks good on any device. Longform is translation and multilingual ready. Longform is also compatible with WPML.org plugin. All the theme…
Here on Designbeep,we also aim to help designers to find free yet high quality resources whether for your web design projects or graphic design projects.Who doesn’t like freebies? Well,although we bring together free font collections time to time we decided to share a free font everyday and today’s free font Melbourne is designed by Xavier Boluda.
Hybrid is A Clean and Modern WordPress Blog Theme. Clean, minimalistic and contemporary design is guaranteed to wow and inspire! Hybrid is very flexible, easy for customizing and well documented, approaches for Blog, News, Personal Online Shopping Store with many features. It contains many setting features like layout, cover style, sidebar, categories. Theme is easy to build and use. It is also SEO friendly. Features: WordPress 4.2.2 Ready Responsive Layout (Mobile, Tablet & Desktop Friendly)…
WordPress is a CMS (Content Management System) tool which enables users to publish and manage online content like blogs etc. with ease. It is perhaps the most powerful and user friendly tool available for the purpose, if I may add so. Even a publisher with basic internet skills is able to create a simple blog with minimal effort. WordPress enables users to choose themes or readymade templates for the blogs which form the backdrop or…
Today’s free design resourse is a great UI kit released by CSSAuthor.com This kit contains hundreds of basic UI elements for website designing. Spot UI is a cleverly crafted multicolor and multi-style UI kit, which is suitable for any kind of website. You can see the complete UI design elements in below image. There are plenty of web elements like form elements, website headers, navigations, dropdown, widgets, media players, Blog elements and much more… Here…
ScrollMenu.js is a new interface to replace your old boring scrollbar. ScrollMenu.js transforms your scroll bar to awesome scroll menu and it gives a user sense of where they are in a page and how long is that section. Single page navigation menu and scroll bar binds together.Styling is seperated out to CSS, so you can change look of scrollMenu to have uniqueness. You can implement ScrollMenu.js for Vertcical scroll menu, horizontal scroll menu, horizontal…