The ever changing world of web design has introduced yet another tool from its bag, jQuery. If you wish to create animations on your website, use jQuery tool. This tool attempts at using JavaScript without attempting to code. It is basically a multi-browser library which enables you to pick and choose instead of coding. This is open source software.
What does the jQuery library contain? It is basically filled up with the HTML/DOM/CSS Manipulations readily available along with AJAX, Animations and effects and the utilities. This is indeed the best library sourced with all the information for your ready use. All you need to do is pick and choose out of this library and arrange the various elements. A multi navigation, highly interactive and animated website can be created using the tool library present at jQuery. Many of the modern platforms that work on images, animation and pictures use this tool. For example the widgets on your phone, the various picture applications, and the animations you see on websites are all based on jQuery.
Right from Google, Microsoft to Nokia all are highly bundled up using the various applications of JQuery. This tool indeed has its own set of exciting applications and uses.
All the jQuery tutorials mentioned here are not older than August 2012, so these tutorials are going to give you some fresh perspective to your learning process.
3D CSS3 Book Generator With Jquery
3D Flipping Circle With CSS3 And Jquery
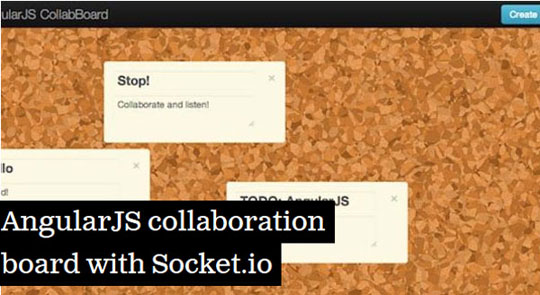
Angularjs Collaboration Board With Socket
Build An Image Gallery With Knockout
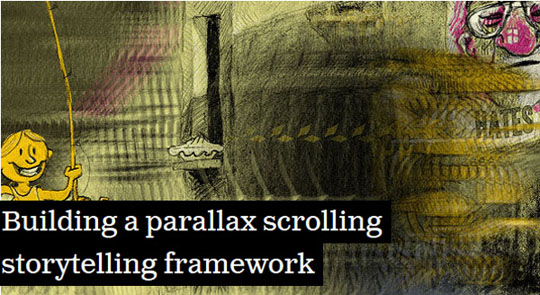
Building A Parallax Scrolling Storytelling Framework
Chain CSS Animations Together With Javascript
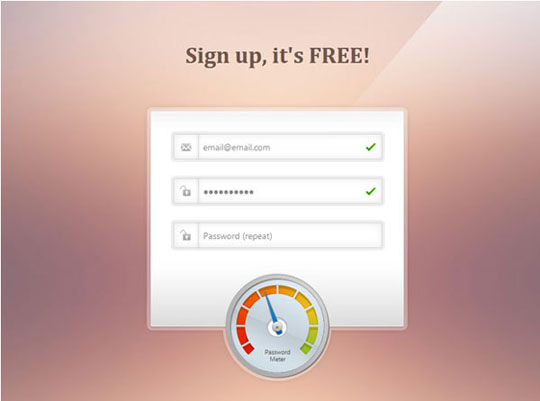
Create A Beautiful Password Strength Meter
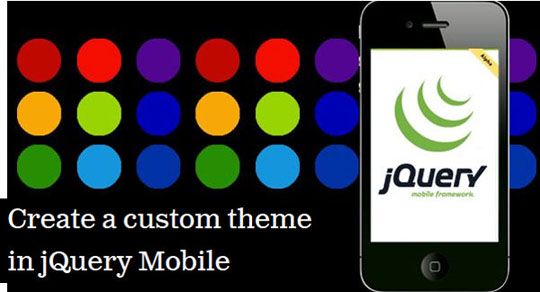
Create A Custom Theme In Jquery Mobile
Create A Parallax Scrolling Website Using Stellar
Framewarp – Jquery Plugin For Displaying Pages In A Neat Overlay
Get More Out Of Your CSS Transitions With Jquery
Get Started With Jquery Masonry
Headless Functional Testing With Selenium And Phantomjs
How To Create A Game Using Jquery
How To Create A Responsive Image Slider In Jquery And CSS3
How To Create An Interactive Graph Using CSS3 & Jquery
HTML5 Image Uploader With Jcrop
Interactive Infographic With SVG And CSS Animations
Live Album Previews With CSS3 And Jquery
Make A Better FAQ Page With Jquery
Make Pretty Charts For Your App With Jquery And Xchart
Make Your Sites Load Faster
Making Use Of Jquery UI’s Widget Factory
Mini Help System With Jquery
Real-Time Geolocation Service With Node
Spice Up Your Personal Site With Jquery
Create Sticky Navigation Headers Using Jquery Waypoints
Swatch Book With CSS3 And Jquery
Vertical Showcase Slider With Jquery And CSS Transitions
Writing Hubot Plugins With Coffeescript
These tutorials are not meant to be the ultimate collection of jQuery tutorials. There are many more extensive and elaborate tutorials of jQuery. Each one is amazing and useful when creating an absolutely amazing website. Remember looks matter and so does ease of use. So use the tools of jQuery to the fullest and get the website of your dreams.