Responsive web design is itself a cool and tremendous concept that enhances user-experience while granting better usability. This concept brings to reality and breaks the feeling that a normal website design cannot fit in when it is searched through other compatible devices. Responsive web design is an augmented approach that responds perfectly well to the gadget from which it is accessed. Thanks to this greater concept but for which the use of a website in a desktop monitor might be a tough task while it is used from a mobile phone with unnecessary scrolling, resizing, panning along with a worst user-experience at the end. The three important elements of a responsive web design are flexible images, fluid grid and CSS3 media queries. What are the most predominant as well as cool tools that can aid in crafting the most efficacious responsive website design?
Responsive images & Adaptive images

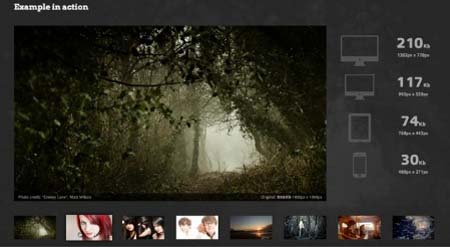
Responsive images tool, developed by the Filament Group is an excellent tool to send across an appositely sized image depending upon the screen resolution. Adaptive images tool makes use of JavaScript and PHP to proffer suitable images to the corresponding devices without any kind of additional stuffs and has its insight from the responsive images tool.
FitText

This is a super cool tool that supports in making the font-sizes supple and fitting to the screen resolution of the user’s devices. This is a jQuery plug-in from Paravel Inc, and enables your responsive layout to attain measurable and flexible headlines on par with the size of the device and the nature of the design.
Adapt.js

Adapt.js by Nathan Smith is an effective tool that traces the dimensions of the browser and renders certain essential stylesheets like media queries. It also works fine in older browsers.
CSS3-Mediaqueries.js

This is an enhanced script that enables you to write your media queries just as the way you would do for browsers granting native support like Google Chrome, Opera 7+, Firefox 3.5+ and Safari 3+. This tool facilitates the older versions of browsers like Internet Explorer to efficiently test and pertain to an extensive range of media queries.
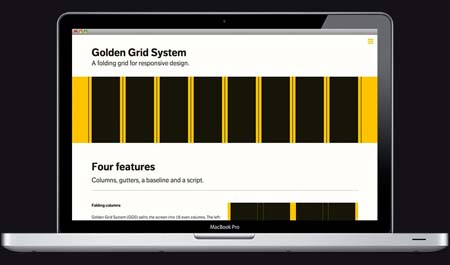
Golden grid system

Golden grid system is defined as a ‘folding grid for responsive design’. This unswerving grid system easily fits in grids of all sizes ranging from 16 to 8 to 4 columns, featuring a petite browser cover that depicts the grid for testing on the corresponding pages.
Skeleton

This tool is a compilation of JavaScript & CSS files that aids in faster development of sites that seem to be stunning at all kinds of devices ranging from a desktop computer to an iPhone.
Responsive web design sketch sheets

Responsive web design sketch sheets by Jeremy P Alford are initially introduced to work upon layouts for a choice of devices. This tool is considered as a platform to initiate allocating and tracing out the workings of page sections in diverse screen resolution.
Apart from these tools, there are other popular tools like Semantic Grid System, Foldy960, SimpleGrid, Responsive Wireframes, Style Tiles, Gridpak, Fluid Grids, Categorizr, Gridless, 320 and Up, MediaTable, Responsive Design Testing, Aptus, Screenfly and much more.




