The new CSS3 properties give us great advantages to style our web elements without using javascript codes or flash elements.Day by day the browsers are more familiar with CSS3 so i think people will create more and more beautiful thing using CSS3.
One of the most important and useful part of web elements is text effects however because of non-supporting browsers still images or .js codes or flash elements are being used.
Today’s post is about CSS3 text effects which are all very creative and show the power of CSS3.
Text-shadows to Create 3D text

*****
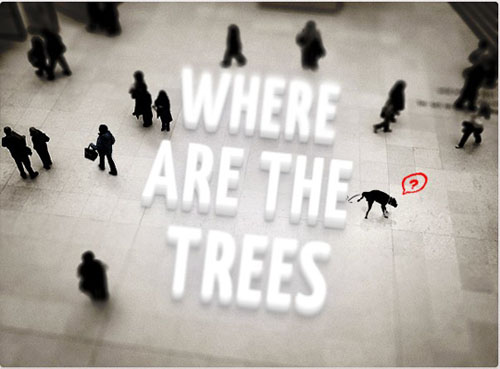
Tilt-Shift Effect on Text using CSS3

*****
The Neon Lights Text Effect

*****
Subtle CSS3 Typography

*****
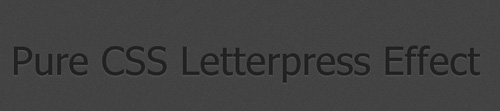
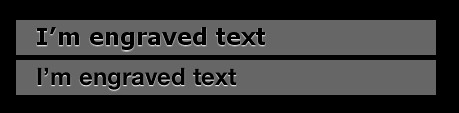
Letterpress Effect with CSS Text-Shadow

*****
Text Rotation with CSS

*****
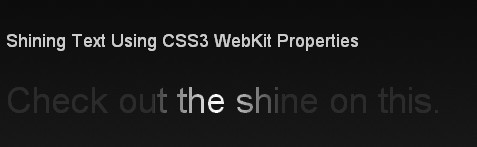
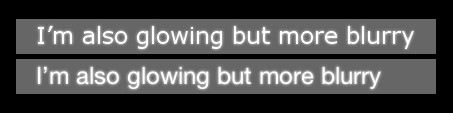
CSS3 Shining Text, CSS2 Flaming Text


*****
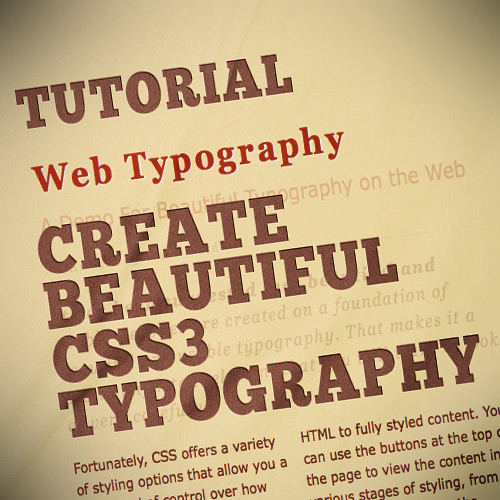
Create Beautiful CSS3 Typography

*****
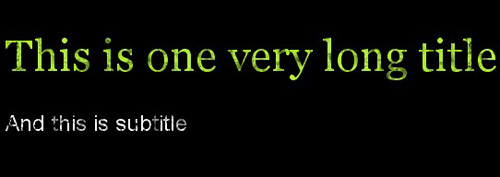
CSS Gradient Text Effect

*****
Cool Text Effects with Css text-shadow


*****
Letterpress Effect Using Photoshop and CSS

*****
Create a Cool Anaglyphic Text Effect with CSS

*****
Add Grunge Effect to Text using Simple CSS

*****
Create Inset Typography with CSS3

*****
Fun With CSS Text-Shadow

*****
3D Text Tower

*****
Glass Text Effect (refractive index) with CSS3